Création d'un arc
-
Sommaire
Introduction
Dans ce tutoriel, nous allons créer un arc que l’on pourras customisé.
Pré-requis
- Avoir quelque connaissance en java
- s’avoir comment créer un item
- un chwiya de matière grise
Code
La classe principale :
Dans un premier temps nous allons crée l’item et nous allons le register je ne vais pas revenir sur ces points la

Bon voila mon codeobsidianBow= new obsidianBow.setUnlocalizedName("obsidianBow").setTextureName(MODID+ ":obsidian_bow").setCreativeTab(CreativeTabs.tabCombat);pour le " .setTextureName(MODID+ “:obsidian_bow_”) " on choisit la texture de base de l’arc (celle ou il n’est pas bander)
On auras une erreur donc il faudra créer la classe “obsidianBow” .La classe de l’arc :
une fois la classe créer on l’extends a ItemBow (en gros nous allons créer un item est le customisé afin d’avoir un arc )
et on y ajoute :
//les variables public static final String[] bowPullIconNameArray = new String[] {"1", "2", "3"}; // c'est pour les textures @SideOnly(Side.CLIENT) private IIcon[] iconArray; /* *Le constructeur de l'arc */ public obsidianBow( ) { this.maxStackSize = 1; this.setMaxDamage(800); this.setCreativeTab(CreativeTabs.tabCombat); } /* * appelé lorsque le joueur relâche l'item, c'est aussi ici ou son géré les différent enchantement comme l'infinité, c'est la aussi ou l'on vas ajouté des amélioration pour notre arc */ public void onPlayerStoppedUsing(ItemStack stack, World world, EntityPlayer player, int par4) { int j = this.getMaxItemUseDuration(stack) - par4; ArrowLooseEvent event = new ArrowLooseEvent(player, stack, j); MinecraftForge.EVENT_BUS.post(event); if (event.isCanceled()) { return; } j = event.charge; boolean flag = player.capabilities.isCreativeMode || EnchantmentHelper.getEnchantmentLevel(Enchantment.infinity.effectId, stack) > 0; if (flag || player.inventory.hasItem(Item.arrow)) { float f = (float)j / 20.0F; f = (f * f + f * 2.0F) / 3.0F; if ((double)f < 0.1D) { return; } if (f > 1.0F) { f = 1.0F; } EntityArrow entityarrow = new EntityArrow(world, player, f * 2.0F); if (f == 1.0F) { entityarrow.setIsCritical(true); } int k = EnchantmentHelper.getEnchantmentLevel(Enchantment.power.effectId, stack); if (k > 0) { entityarrow.setDamage(entityarrow.getDamage() + (double)k * 0.5D + 0.5D); } int l = EnchantmentHelper.getEnchantmentLevel(Enchantment.punch.effectId, stack); if (l > 0) { entityarrow.setKnockbackStrength(l); } if (EnchantmentHelper.getEnchantmentLevel(Enchantment.flame.effectId, stack) > 0) { entityarrow.setFire(100); } stack.damageItem(1, player); world.playSoundAtEntity(player, "random.bow", 1.0F, 1.0F / (itemRand.nextFloat() * 0.4F + 1.2F) + f * 0.5F); if (flag) { entityarrow.canBePickedUp = 2; } else { player.inventory.consumeInventoryItem(Item.arrow); } if (!world.isRemote) { world.spawnEntityInWorld(entityarrow); } } } /* * Combien de temps il faut pour utiliser l'item */ public int getMaxItemUseDuration(ItemStack stack) { return 80000; } /* *renvoie l'action qui spécifie ce que l'animation à jouer lorsque l'item et utilisé */ public EnumAction getItemUseAction(ItemStack stack) { return EnumAction.bow; } /* * Appelé à chaque fois que cet objet est équipé et le bouton droit de la souris est enfoncé */ public ItemStack onItemRightClick(ItemStack stack, World world, EntityPlayer player) { ArrowNockEvent event = new ArrowNockEvent(player, stack); MinecraftForge.EVENT_BUS.post(event); if (event.isCanceled()) { return event.result; } if (player.capabilities.isCreativeMode || player.inventory.hasItem(Item.arrow)) { player.setItemInUse(stack, this.getMaxItemUseDuration(stack)); } return stack; } /* * retourne le niveaux d'enchanbilité de l'arc. */ public int getItemEnchantability() { return 1; } @SideOnly(Side.CLIENT) //vus que le render doit étre sur le client public void registerIcons(IIconRegister IconRegister) { this.itemIcon = IconRegister.registerIcon(this.getIconString()); this.iconArray = new IIcon[bowPullIconNameArray.length]; for (int i = 0; i < this.iconArray.length; ++i) { this.iconArray[i] = IconRegister.registerIcon(this.getIconString() + "_" + bowPullIconNameArray[i]); } } /* * utilisé pour faire défiler les textures en fonction de leur durée utilisée on utilise le tableaux */ @Override public IIcon getIcon(ItemStack stack, int renderPass, EntityPlayer player, ItemStack usingItem, int useRemaining) { if(usingItem != null && usingItem.getItem().equals(this)) { int k = usingItem.getMaxItemUseDuration() - useRemaining; if(k >= 18) return iconArray[2]; if(k > 13) return iconArray[1]; if(k > 0) return iconArray[0]; } return getIconIndex(stack); } } Quelques explications :
public void onPlayerStoppedUsing(ItemStack stack, World world, EntityPlayer player, int par4) { int j = this.getMaxItemUseDuration(stack) - par4; ArrowLooseEvent event = new ArrowLooseEvent(player, stack, j); MinecraftForge.EVENT_BUS.post(event); if (event.isCanceled()) { return; } j = event.charge; boolean flag = player.capabilities.isCreativeMode || EnchantmentHelper.getEnchantmentLevel(Enchantment.infinity.effectId, stack) > 0; if (flag || player.inventory.hasItem(Item.arrow)) { float f = (float)j / 20.0F; f = (f * f + f * 2.0F) / 3.0F; if ((double)f < 0.1D) { return; } if (f > 1.0F) { f = 1.0F; } EntityArrow entityarrow = new EntityArrow(world, player, f * 2.0F); if (f == 1.0F) { entityarrow.setIsCritical(true); } int k = EnchantmentHelper.getEnchantmentLevel(Enchantment.power.effectId, stack); if (k > 0) { entityarrow.setDamage(entityarrow.getDamage() + (double)k * 0.5D + 0.5D); } int l = EnchantmentHelper.getEnchantmentLevel(Enchantment.punch.effectId, stack); if (l > 0) { entityarrow.setKnockbackStrength(l); } if (EnchantmentHelper.getEnchantmentLevel(Enchantment.flame.effectId, stack) > 0) { entityarrow.setFire(100); } stack.damageItem(1, player); world.playSoundAtEntity(player, "random.bow", 1.0F, 1.0F / (itemRand.nextFloat() * 0.4F + 1.2F) + f * 0.5F); if (flag) { entityarrow.canBePickedUp = 2; } else { player.inventory.consumeInventoryItem(Item.arrow); } if (!world.isRemote) { world.spawnEntityInWorld(entityarrow); } } } C’est cette méthode qui les différent enchantements , la puissance, la vitesse de bandage de l’arc ainsi que le lancé de la flèche (consommation dans l’inventaire) est aussi ici ou l’on vas pouvoir customisé notre arc .
public void registerIcons(IIconRegister IconRegister) { this.itemIcon = IconRegister.registerIcon(this.getIconString()); this.iconArray = new IIcon[bowPullIconNameArray.length]; for (int i = 0; i < this.iconArray.length; ++i) { this.iconArray[i] = IconRegister.registerIcon(this.getIconString() + "_" + bowPullIconNameArray[i]); } } Cette méthode registre les nouvelles textures de l’arc grâce aux tableaux créer juste avant elle ajoutes les string enregistré dans le tableaux au nom de la texture de base de l’arc
@Override public IIcon getIcon(ItemStack stack, int renderPass, EntityPlayer player, ItemStack usingItem, int useRemaining) { if(usingItem != null && usingItem.getItem().equals(this)) { int k = usingItem.getMaxItemUseDuration() - useRemaining; if(k >= 18) return iconArray[2]; if(k > 13) return iconArray[1]; if(k > 0) return iconArray[0]; } return getIconIndex(stack); } Celle la fait défilé les textures enregistré grâce a la méthode précédente en fonction du temps de bandage c’est grâce a cette méthode que l’on change la texture de l’arc
Les textures :
Si vous vous en rappelé le nom de ma texture de base est " obsidian_bow " et dans l’array de la class de l’arc on a utilisé les valeur suivantes " “1”, “2”, “3” " donc mes textures devrais êtres successivement appelé :
" obsidian_bow"
" obsidian_bow_1 "
" obsidian_bow_2 "
" obsidian_bow_3 "
le " _ " vien du faite que l’on ai mis " + “_” + " dans la méthode qui permet de register les différentes textures .
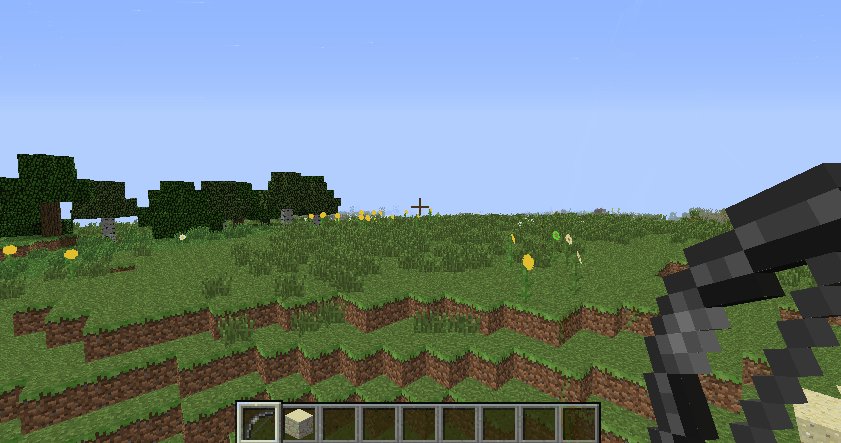
Comme dans cette image :Résultat
Le commits Github : https://github.com/Yeyvo/Tutorial-Bow-forge/
Crédits
Rédaction :
- Yeyvo
Correction :
-
Belle initiative ce tutoriel surtout que j’avais justement besoin de créer l’arc d’Eva ^^
-
@‘Tristepin’:
Belle initiative ce tutoriel surtout que j’avais justement besoin de créer l’arc d’Eva ^^
Merci
 " La petite référence a Wakfu
" La petite référence a Wakfu  "
"Si vous avez n’importe quelle suggestion je suis a l’écoute

-
Balise de version, on peut deviner que c’est la 1.7 mais met la quand même
-
@‘BrokenSwing’:
Balise de version, on peut deviner que c’est la 1.7 mais met la quand même
oups j’avais complètement oublié mercii
-
Ah zut j’avais pas deviné moi ^^ c’est compatible avec la 1.8.9 ?
Envoyé de mon SM-G110H en utilisant Tapatalk
-
Ça devrait plus ou moins l’être, c’est quand même différents en 1.8 à cause des changements avec les BlockPos et les jsons
-
Tout ce qui en rapport avec la gestion de texture est différent en 1.9.
-
Vous n’aurez sur une idée pour un bonus par hasard ?
-
Ça pourrait être bien, pour le bonus de mettre des effets de potion sur les flèches !
-
Bon tuto pour les debutant ^^
-
@‘LeBossMax2’:
Ça pourrait être bien, pour le bonus de mettre des effets de potion sur les flèches !
Le tutoriel parle plutôt des arc mais bon pourquoi pas ,je pourrait directement ajouté les effet directement sur l’arc

@‘leo01418’:
Bon tuto pour les debutant ^^
Merci leo
-
Pourquoi pas :
Lorsque la fleche touche un bloc mais UNIQUEMENT avec ton arc ça le fait exploser ?
Et fleche tirable uniquement par ton arc aussi -
@‘moscaphone421’:
Pourquoi pas :
Lorsque la fleche touche un bloc mais UNIQUEMENT avec ton arc ça le fait exploser ?
Et fleche tirable uniquement par ton arc aussiBonne idée je verrait ça
-
Salut
Sympa de ta part d’avoir pris l’initiative seul de créer ce tuto, cependant j’ai juste 2, 3 petites remarques rien de bien méchant…
rien de bien méchant…-
Attention à la convention Java, juste pour ce qui est du nom de ton item : obsidian_bow_ —> obsidianBow, du coup pareil pour le setUnlocalizedName et pour le setTextureName, c’est toi qui gère la gestion de tes ressources, donc libre à toi de renommer ou pas. Mais aussi concernant le nom de ta classe, ça c’est juste horrible xD
-
Ensuite le [font=monospace@SideOnly]font=monospace concernant ta variable iconArray est inutile, puisque elle n’est appelée que dans les méthodes registerIcons() et getIcon(), qui sont elles-même déjà client side only …
-
Attention à quelque petites fautes d’orthographe qui se baladent. De toutes manières un correcteur passera par là, ce n’est pas ce qui manque sur MFF

-
Et enfin renomme les paramètres des méthodes que t’utilises pour + de clarté et pour limiter les copié-collé du code de Mojang ^^’
Genre pour les méthodes suivantes : [font=monospaceonPlayerStoppedUsing(), onItemRightClick(), getIcon(), etc…]
Sinon très bon tuto, et merci de ta part de faire partager ton savoir à la communauté =D
-
-
Juste un tuto sur créer une dynamite serait bien non ?
Car après en avoir fait plus de 6 je pense que c’est beaucoup demander
Le tuto en lui meme est cool mais il aurait fallut expliquer des trucs en poussant plus non ? -
@‘Plaigon’:
Salut
Sympa de ta part d’avoir pris l’initiative seul de créer ce tuto, cependant j’ai juste 2, 3 petites remarques rien de bien méchant…
rien de bien méchant…-
Attention à la convention Java, juste pour ce qui est du nom de ton item : obsidian_bow_ —> obsidianBow, du coup pareil pour le setUnlocalizedName et pour le setTextureName, c’est toi qui gère la gestion de tes ressources, donc libre à toi de renommer ou pas. Mais aussi concernant le nom de ta classe, ça c’est juste horrible xD
-
Ensuite le [font=monospace@SideOnly]font=monospace concernant ta variable iconArray est inutile, puisque elle n’est appelée que dans les méthodes registerIcons() et getIcon(), qui sont elles-même déjà client side only …
-
Attention à quelque petites fautes d’orthographe qui se baladent. De toutes manières un correcteur passera par là, ce n’est pas ce qui manque sur MFF

-
Et enfin renomme les paramètres des méthodes que t’utilises pour + de clarté et pour limiter les copié-collé du code de Mojang ^^’
Genre pour les méthodes suivantes : [font=monospaceonPlayerStoppedUsing(), onItemRightClick(), getIcon(), etc…]
Sinon très bon tuto, et merci de ta part de faire partager ton savoir à la communauté =D
toutes les remarques sont la bienvenue

-
-
@‘Plaigon’:
- Ensuite le [font=monospace@SideOnly]font=monospace concernant ta variable iconArray est inutile, puisque elle n’est appelée que dans les méthodes registerIcons() et getIcon(), qui sont elles-même déjà client side only …
Pas forcément puisque ça évite d’enregistrer une array inutilement qui va prendre de la mémoire (certes très peu mais si ton mod contient beaucoup d’icônes ça peut faire une petite différence)
- environ 7 jours
-
Salut, merci pour ton tuto, il fonctionne très bien ! Seul petit problème, mon arc ne peut avoir que “Solidité” en enchantement…
-
Tu as ait tout ccomme moi ?